If you use Nuxt for server side rendering, at some point you'll likely need to use server side plugins. As a reminder, plugins are functions that can run server-side or client-side, once per user.
Runtime Environments
When you use plugins client-side they are pretty straight forward, each user has their own browser so every plugin is guaranteed to run in their own unique environment. But, when it comes to server-side plugins things get interesting. You have to remember that a Nuxt server is a running instance and all first hits to your site run though it. Each plugin does run per user server-side with new state and store but pretty much everything else stays in memory.
Play Time
Here, let me show you something. Start a simple Nuxt project by using these commands:
yarn create nuxt-app server-plugin-test
cd server-plugin-test
yarn dev
Now lets create a simple server side plugin that does something magical when it encounters a query string. Lets also assume you're a stickler for performance and so you decide to declare your variable outside of your function.
let magicState = false
export default ({ route }) =>
{
if(route.query.test)
magicState = true
console.log(magicState)
}
Save this as plugins/test.server.js
Now add it to your Nuxt config file.
plugins:[ '~/plugins/test.server'],
To keep this simple go to your local server (usually http://localhost:3000) and then view-source so you don't trigger anything else.

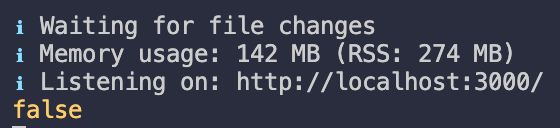
By now you should at least see this in your terminal.

Now update the url (in your view-source browser tab) by adding ?test=1

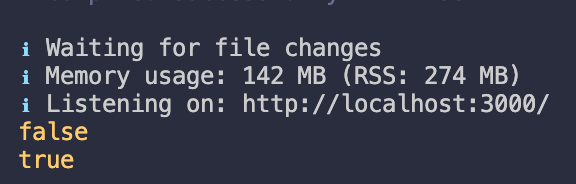
You should now see something like this

Alright, now remove ?test=1

Well That Was Unexpected
Hmm, nevermind.. Apparently this isn't a problem. This is going to be a short blog post.
(using my best announcer voice) BUT WAIT THERE'S MORE!!
Stop and start your dev server and do a build.
yarn build
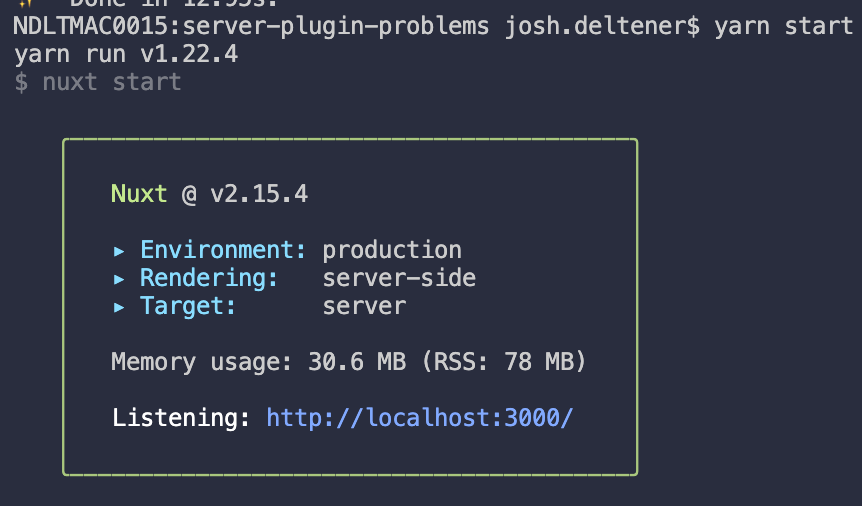
yarn start


Now repeat the same steps.

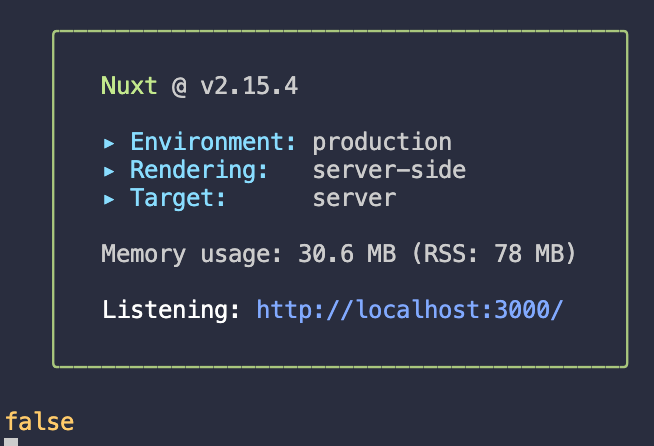
Shows


Shows

Now update url back to

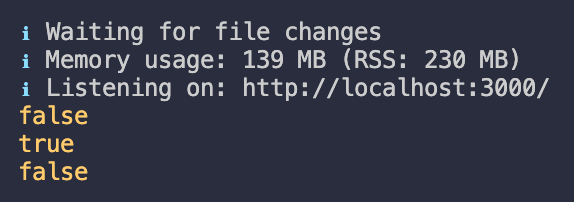
Shows

Holy #@$)^#!
That's right folks, in production that variable outside of the plugin is shared among ALL users.
Some of you may be shaking your head and saying, "no no no, I've been doing that for months and haven't had a problem."
ARE YOU SURE?
You probably are having problems and don't know it. Or worse yet, there is a problem just waiting to happen and you don't have enough traffic for it to appear.
I learned this the hard way when I first started using Nuxt. It wasn't until code was pushed into production when the problem first finally showed up. We were using server-side plugins for mobile detection and all of a sudden desktop users were randomly getting mobile experiences!! It was a tough lesson, but lucky for us we had a solid revert strategy already in place.
So, please learn from my (many) mistakes and be extra careful when using server-side plugins. Always declare your variables inside your plugins and test to make sure your app runs the same with 1 user, or 10,000 users!






