Have you ever wondered how Nuxt boots up so fast? It turns out, Nuxt has put a lot of thought and effort into making sure Nuxt loads up juuust right.
Preload
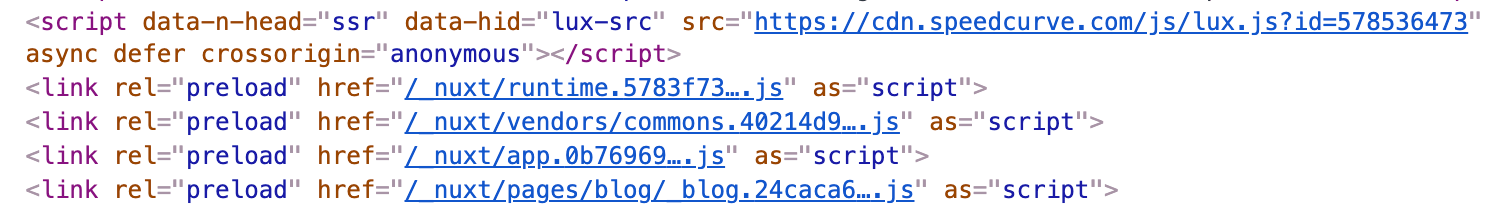
If you look at the page source of a Nuxt site, you may have noticed a bunch of preload tags toward the top of the head tag.

Preload is generally used to tell the browser about resources it may not discover inside of the initial DOM that will be needed soon. Even though these scripts will be discovered in the initial page hit, Nuxt is using preload to try to force them to load earlier asynchronously.
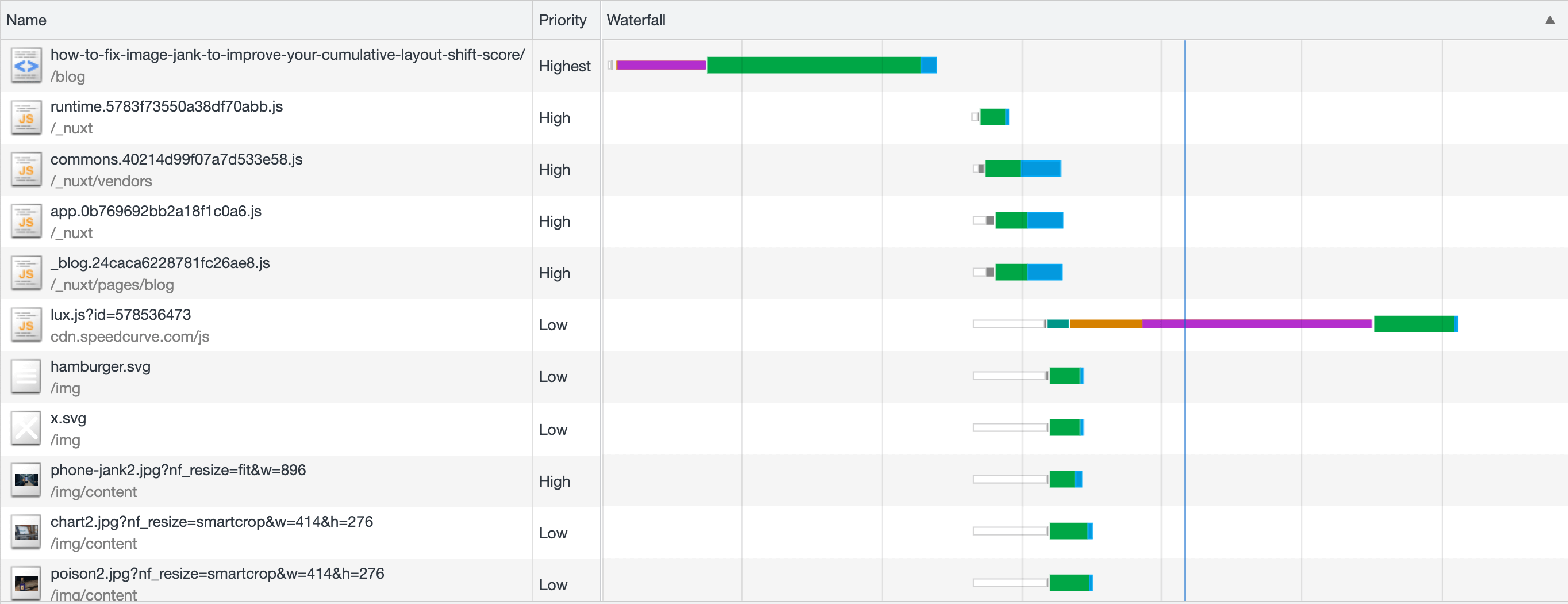
Since preload was used, these scripts are downloaded much earlier than they normally would considering they are used at the bottom of the page. Here you can see that since the assets are preloaded, they get loaded right away, even before other page assets like images!

Defer
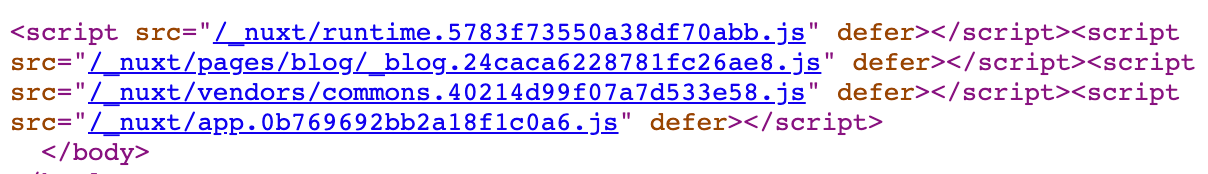
If you look at the bottom of the page source, you can see where Nuxt is actually loading the scripts to be executed.

Notice the defer attribute. This tells the browser to load these scripts when the page is finished parsing. This prevents these scripts from blocking the parser so the page can load quicker.
What's really interesting is that deferred scripts execute in the order they appear. This means that even though the scripts are preloaded async, they are executed in a very specific order. If one script isn't finished downloading, the other scripts will not execute until any script above them has finished!
Too Much Of A Good Thing?
There has been a lot of talk lately in the performance world about the abuse of preload. In some cases people are preloading too many assets, or preloading assets that are less important than other critical page items.
If your pages are complex and load a bunch of resources you may be shooting yourself in the foot by using preload. If you want to disable Nuxt preloads you can do so in the Nuxt config file.
render: {
resourceHints: false
}
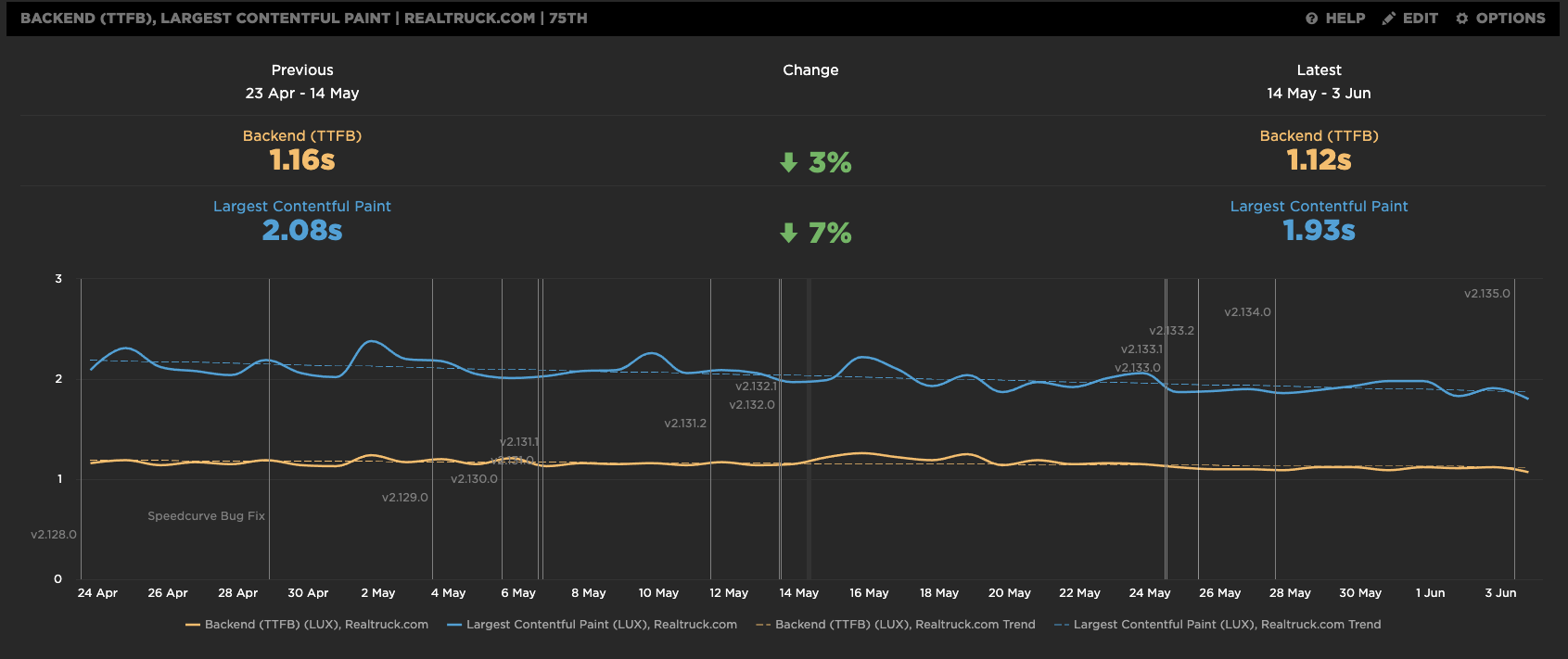
At work, we've been trying to improve our Web Vitals scores, specifically Largest Contentful Paint (LCP). We saw in our network graphs that the preloaded assets were loading earlier than our above-the-fold assets (which included banners). We felt these resources deserved to get loaded first and decided to turn off preloads.
After monitoring tens of thousands of sessions, we saw an median improvement of about 150ms in our LCP score!

As always, your results may vary, be sure to test thoroughly in your own project!






