When it comes to frameworks, Vue is a great for client-side applications. The problem is, it starts to get pretty slow on first page hits since nothing is rendered on the server. It's also challenging to organize components, pages, and routing as your application starts to get larger. There are a couple of frameworks that aim to take care of these problems, one of my favorite is Nuxt.
Below are the main reasons I love Nuxt, and why you should use it in your next project.
1) Flexibility
Nuxt lets you render your project in 3 different ways, each serving a very specific purpose.
Pre-Rendered
With this mode, your whole website is rendered in the build step so you can ship fully rendered html files to your server. Even though each is their own file, your app will still be universal. This means the first page comes from the server, but all other pages are rendered in the browser as a Single Page Application (SPA).
Server Rendered
This mode lets you create a highly dynamic site by running a node server. Each hit is rendered on the server before the response is returned from the browser. Again, after the first hit it's still an SPA.
SPA Mode
This mode is pretty much like running Vue. Only a bare app shell is returned on first page load.
Changing build modes is super easy! All it takes is a couple changes in your nuxt.config.js file.
2) Conventions
Nuxt takes care of a lot of boilerplate code so you don't have to deal with it.
Automatic Routing
Based on simple folder and file rules it will generate all of your routes automatically.
/pages
index.vue
/products
t-shirt.vue
This will automatically generate these routes
/ (your homepage)
/products/t-shirt (your t-shirt page)
Plugin Scopes
It can even handle dynamic routes and automatically fill variables based on their parameters.
Nuxt also has conventions for plugins (scripts ran when your app starts up). You can tell them to run client or server side just by their filenames!
/plugins
MyPlugin.client.js (runs in browser)
MyPlugin.server.js (runs in server)
MyPlugin.js (runs in both)
Vuex Store
Nuxt also has conventions for automatically setting up your Vuex store based on file and folder conventions as well. Check it out here.
3) Speed
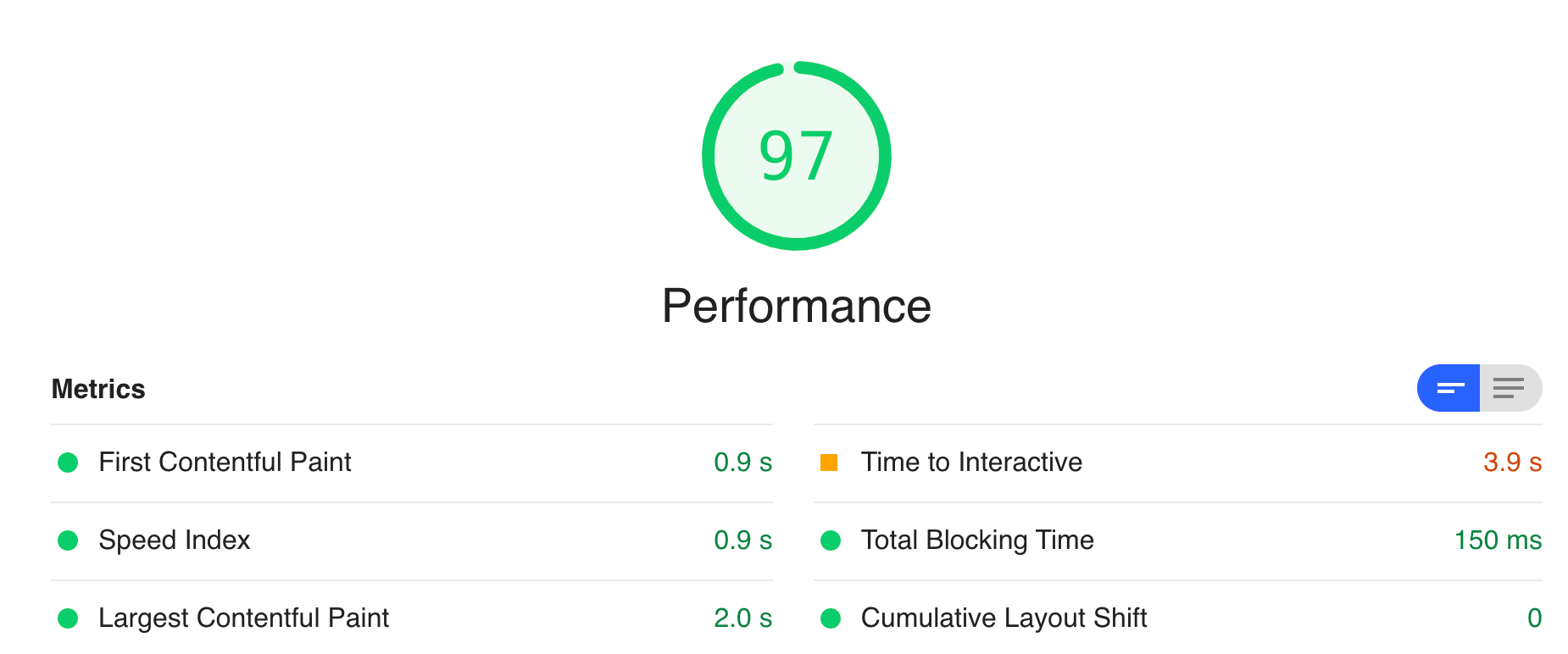
Out of the box, Nuxt is setup for blazing fast speed. Critical scripts pre-fetched, routes are lazy loaded, and using pre-rendering or server-side rendering gives you a meaningful first response!
Here's a screenshot from my own site, which I haven't even optimized!

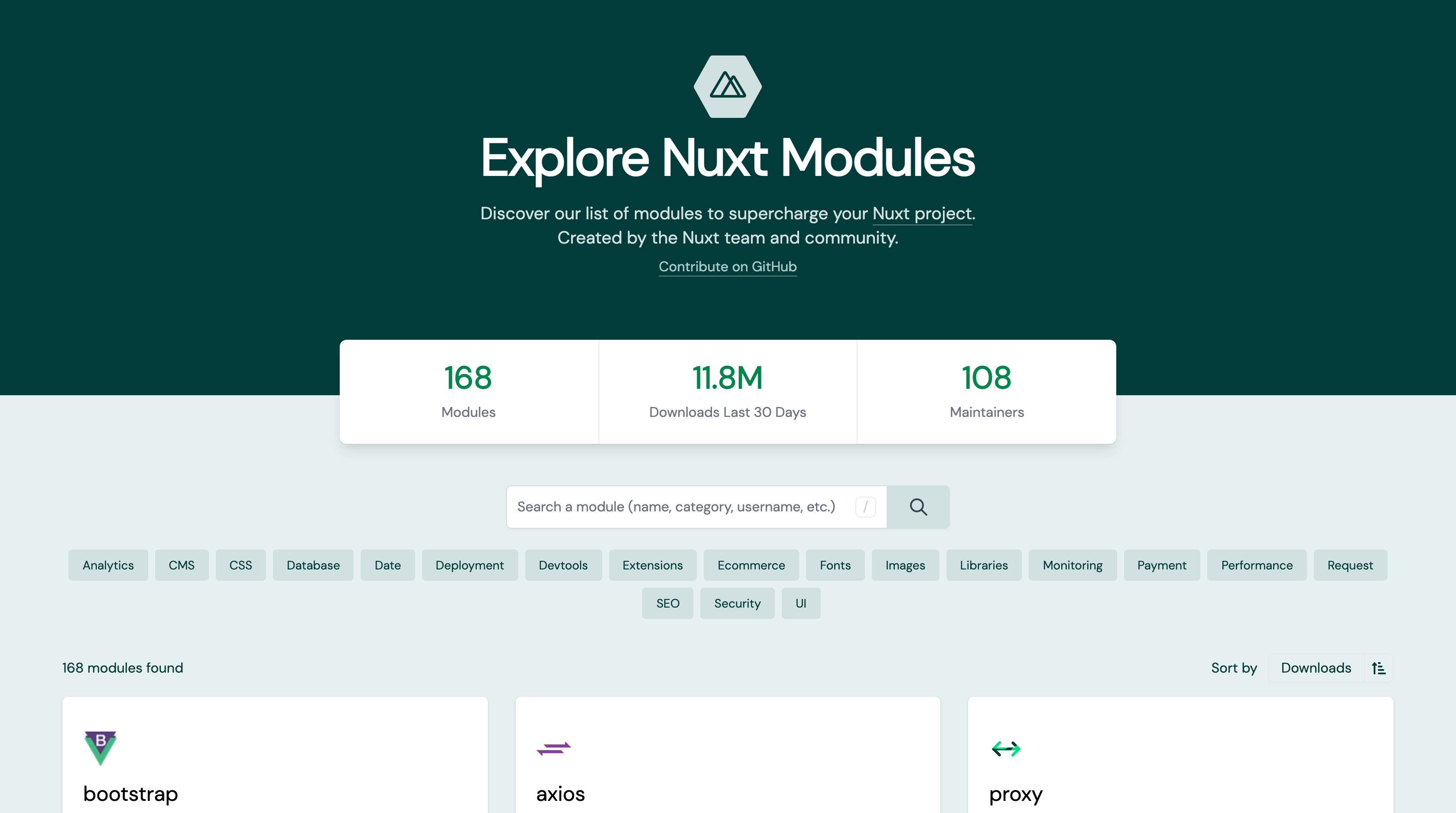
4) Module Libraries
Nuxt has a wide variety of modules that complement the base install. With just a few lines of code you can add totally new features or integrations.

Here are some of my favorite modules:
Google Analytics
This module wires up Google Analytics to your project. It only takes 4 lines of code to get it running!
Nuxt Content
This is a crazy powerful module that turns your project into a content generation powerhouse! It features markdown support and live previews. You can even edit your live site just by clicking the content you want to edit!
Internationalization Module (i18n)
This module extends Nuxt by providing ways to store language-based data, auto-generate routes, and even supports different languages for different domains.
There are a ton more! Visit https://modules.nuxtjs.org/ to check them out!
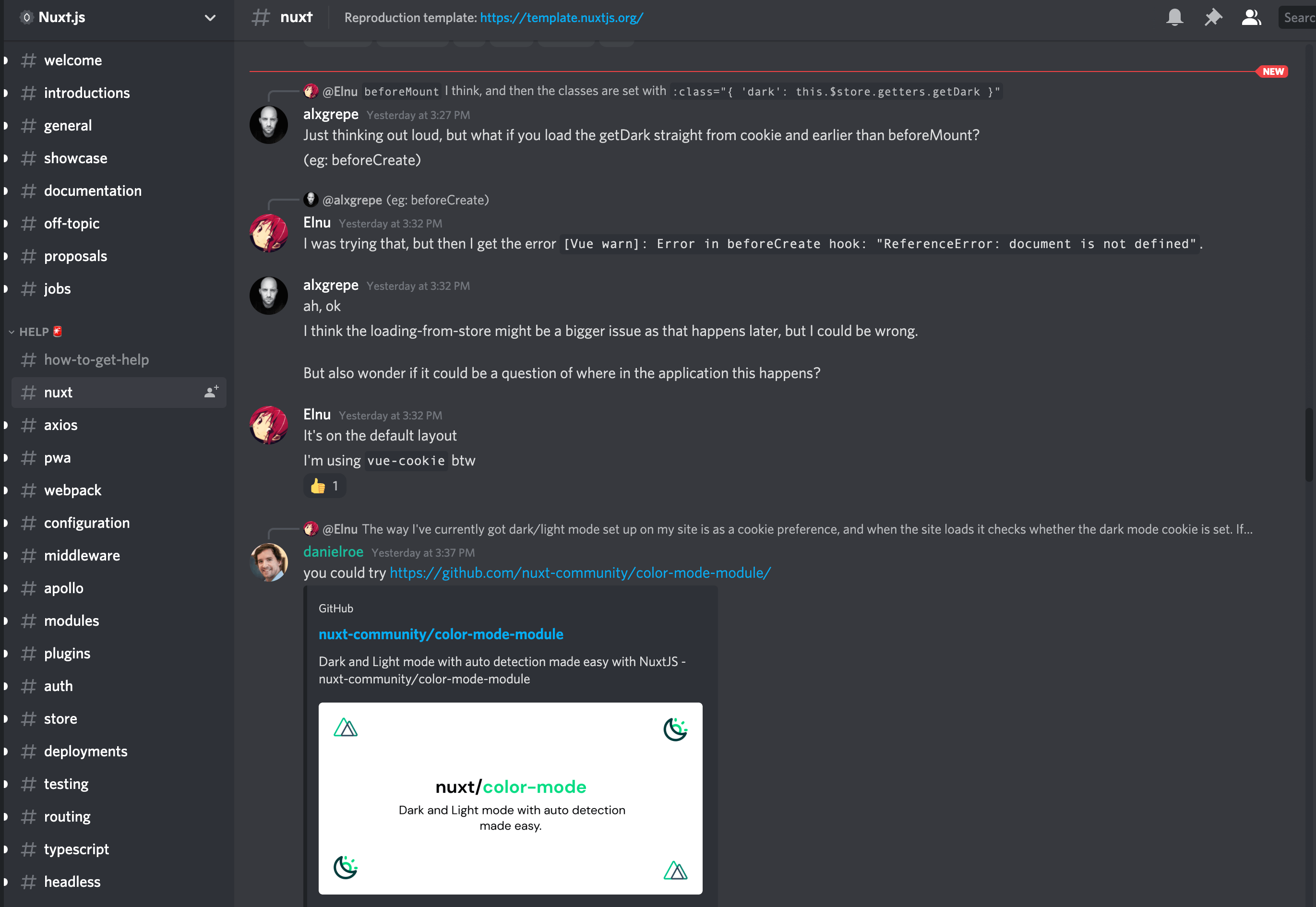
5) Community
Nuxt has a thriving community, ready to jump in and help you solve problems. They are mostly on Discord via https://discord.com/invite/ps2h6QT

6) Universal Without The Pain
When my employer wanted to start server side rendering, we first tried to do it ourselves. The more we learned, the more we found how much of a pain it really was to setup yourself. Then we found Nuxt. Honestly, it was amazing. Finally there was a framework that did all of the heavy lifting for us so we didn't have to. Routing, metas, plugins, middleware, modules, and even a rich dev environment.
Just Try It
Honestly I could write many more pages about why I love Nuxt. The more projects I use with it, the more I learn about it's full capabilities, and the more impressed I am ;)






